
How Astra increased time on page by 10% with Microsoft Clarity
What is Brainstorm Force?
Astra is a WordPress theme developed by Brainstorm Force. It’s the most popular third-party theme in the world with over 2.4 million users. It was launched in 2017 to help freelancers, website developers, business owners, and just about anyone build exceptional-looking and high-performing websites quickly and easily.
In addition to the highly popular Astra theme, some of the other awesome products created by Brainstorm Force include Spectra, Schema Pro, Ultimate Addons, Convert Pro, Cart Flows, and many others.
The mission is simple. Brainstorm Force believes in bringing quality products to the WordPress ecosystem that are usable, useful, affordable, and reliable.
Meet the founder
Sujay Pawar (pictured below) is the CEO and co-founder of Brainstorm Force (the team behind Astra). Additionally, he is a co-investor and advisor at Automattic, the company behind WordPress. You can reach him on Twitter @sujaypawar.

Challenge
Brainstorm Force wanted to provide a search field to help visitors navigate seamlessly, in addition to strategically placing the various links and call to action buttons. They came across two challenges.
The company realized that their search bar caused confusion and made it difficult for visitors to locate what they were looking for. Another challenge was to assist visitors to preview the company’s Starter Templates. Users were struggling to preview the templates even though the mouse hover allowed them to click and view them. Click-through rates were much lower than the company wanted to see.
Starter Templates is an extensive library of pre-built website templates that cover just about any niche and business out there. Over 3.5 million websites were created using these Starter Templates in 2022.
A major selling point for these templates was that users can import a Starter Template, and have the website ready in a matter of minutes. The library page wasn’t delivering this selling point expected by website visitors.
“We created the Starter Templates page to showcase our pro-quality readymade templates. They are a USP of Astra and we spent a lot of time and resources making them the best they could be. However, the page we were showcasing them on just wasn’t delivering the experience visitors wanted or the conversions we needed.”
Finding a solution
The company used Clarity’s session recordings and heatmaps features to overcome two challenges. The recordings helped Brainstorm Force gain understanding of their designs and templates, and showed areas of improvement they never considered. The features even helped them improve traffic to their templates.
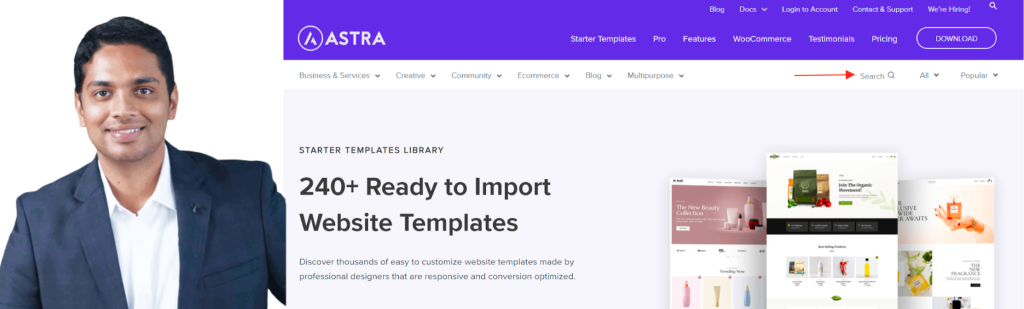
To address the first challenge, the company added a search option to the navigation bar.
This resulted in an immediate improvement in the customer journey and an increase in traffic to the templates.
The next challenge was to ensure customers were able to preview them without confusion.
With the help of Microsoft Clarity‘s heatmaps, they identified the problem area and added two descriptive call to action buttons when a visitor hovers over each template.
Results
By making these two simple changes, website users were able to better understand how to navigate their website.
The outcome?
They saw a 10% increase in click engagement for their landing page templates. Starter Templates also saw an immediate 12.17% increase in the number of users viewing them, as shown in the following two images.
Learnings
Ultimately, the company fostered a user-centric mindset and placed themselves in the shoes of their website visitors in order to truly understand the user’s perspective.
Their advice? Businesses need to approach each page and interaction as if they are a brand-new visitor, unfamiliar with the layout and functionalities. By adopting this mindset, they can uncover potential pain points and identify areas that may confuse or frustrate users, which can be very beneficial for business growth and user retention.
Testimonial
“It’s often the little things that matter the most and with Microsoft Clarity, we were able to make those minor tweaks and enhancements that lead to a visible improvement in user experience. From our website visitors being able to navigate easily to an immediate 12.17% increase in click throughs to our Starter Templates, Clarity has brought in immediate results. We are confident that these numbers will continue to increase.”
Sujay Pawar, CEO & Co-founder
